It’s nice to have something else on the screen than just text. Let’s try to draw some shapes. I will leave out step-by-step explanation on how to add files to projects, how to start Gideros Player etc because this was covered in previous tutorials.
Drawing Shapes
You can draw primitive shapes with Gideros on the screen. Create new project, name it “Shapes”, add new main.lua file and open it in editor.
Remember that in Gideros we create every new object (sprites,textfield,shape,bitmap…) with the keyword new. Add this code (comments — are in the code) to main.lua, run the player and you will see black line on your screen.
local myShape = Shape.new() -- create the shape object assigned to variable myShape myShape:beginPath() -- We have to tell shape to begin a path myShape:setLineStyle(1) -- set the line width = 1 myShape:moveTo(100,100) -- move pen to start of line myShape:lineTo(200,100) -- draw line to new coordinates myShape:endPath() -- end the path stage:addChild(myShape ) -- add the shape to the stage - display it
I think it is not hard to see what is going on here. We can use pen & paper analogy to explain it even simpler: The “moveTo” function is like lifting a pen off the paper and moving it to a different location without drawing anything. The “lineTo” function draws a straight line from current pen location to the destination location. As you can see once we create new Shape object named myShape we always use “myShape:” to change it’s properties, do something with it etc.
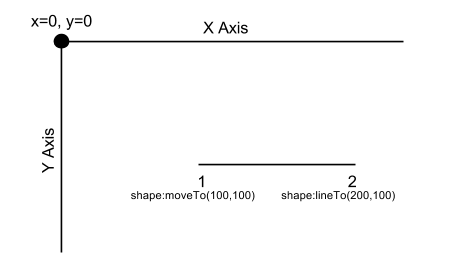
I am sure developers understand the screen coordinate system (line from 100,100 to 200,100) but here is the coordinate system just in case:

Fun with Shapes
Now let’s draw a rectangle, fill it will color and apply some transformations learned in previous lessons. Shapes are “anchored” at the graph origin (0,0). The anchor point affects how the shape behaves when manipulated (e.g., rotated, scaled). If we want to prevent out rectangle from previous example to move off the screen we first create the shape at 0,0 coordinates (left top corner) and then move it to 100,100.
Modify the code so it will look like this:
local myShape = Shape.new() -- create the shape object assigned to variable myShape myShape:beginPath() -- We have to tell shape to begin a path myShape:setLineStyle(2) -- set the line width = 2 myShape:setFillStyle(Shape.SOLID, 0xFF0000) -- solid red fill color myShape:moveTo(0,0) -- move pen to start of line myShape:lineTo(100,0) -- draw top of rectangle myShape:lineTo(100,100) -- draw right side of rectangle myShape:lineTo(0,100) -- draw bottom of rectangle myShape:lineTo(0,0) -- draw left side of rectangle myShape:endPath() -- end the path -- now we apply some transformations to the shape we created myShape:setPosition(100,100) -- move the entire shape to 100,100 myShape:setScale(1.2,1.5) -- scale x by 1.2 and y by 1.5. The shape wont be rectangle anymore myShape:setRotation(40) -- rotate shape by 40 degrees stage:addChild(myShape ) -- add the shape to the stage - display it
Play with it a little, create different shapes.