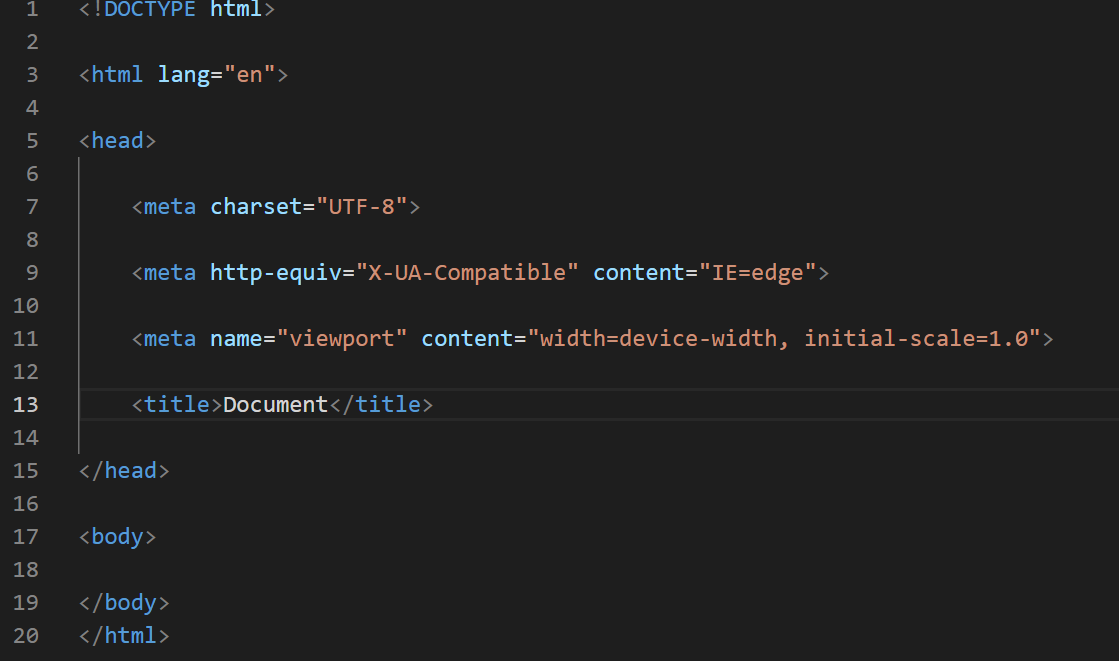
For some reason every now and then I get every other line empty when opening a file with code in Visual Studio Code. Annoying. It looks like this (made up example):

Here is how to get rid of these empty lines:
- From Edit Menu, select Replace or press command + Option + F on Mac or Ctrl + H on Windows
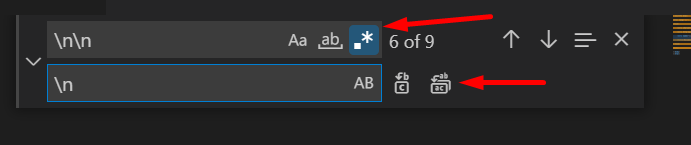
- In the find box type
\n\n - In the replace box type
\n - Select the ‘Use Regular Expression’ button (top red arrow)
- Click on the ‘Replace All’ button (bottom red arrow)
Here is a photo of the search/replace box:

If you are not sure then you can replace it one by one but that is not really necessary. If you see something is wrong then just press CTRL-Z on Windows and VS Code will revert back to code before replacement.
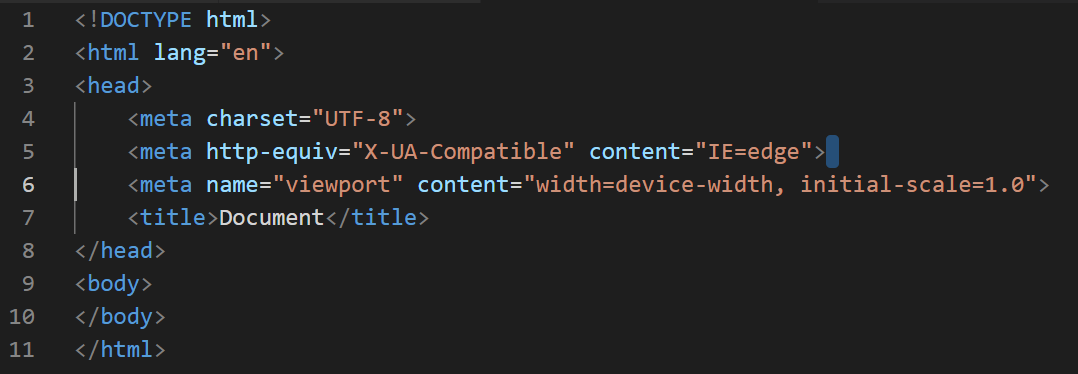
and this is how it should look like after you remove all empty lines:

Much nicer and as it should.