It is generally not recommended to create a Git repository directly inside the `public_html` folder of your web server. The `public_html` (or `public` or `www`) directory is typically the web server’s root directory, and its contents are accessible to the public through the internet. Placing your Git repository there could expose sensitive information and potentially compromise your code’s security.
Instead, it is a good practice to keep your Git repository outside the `public_html` folder and use a deployment strategy to publish your code to the web server.
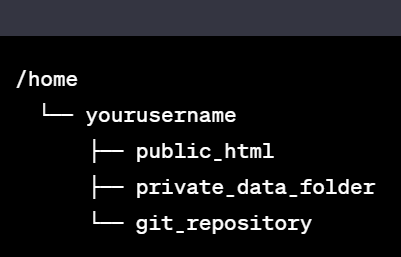
Here’s a common directory structure:

In this setup, the `public_html` folder contains only the files necessary to serve your website to the public. Your actual code resides in the `git_repository` folder, which is not accessible to the public.
When you’re ready to deploy a new version of your website, you can use various methods to transfer the relevant files from the Git repository to the `public_html` folder. Some common deployment strategies include:
1. Git pull (or clone) on the server: SSH into your server, navigate to the `git_repository` folder, and pull the latest changes from your remote repository. Then, copy the required files to the `public_html` folder.
2. Deploy script: Write a script that automates the deployment process. The script can pull the latest changes from the Git repository and copy the necessary files to the `public_html` folder.
3. CI/CD tools: Use continuous integration and continuous deployment (CI/CD) tools like Jenkins, Travis CI, or GitHub Actions to automate the deployment process whenever you push changes to your Git repository.
Using one of these deployment strategies will help keep your sensitive code and configuration files secure, while still allowing you to publish your website to the public_html directory for the world to access.