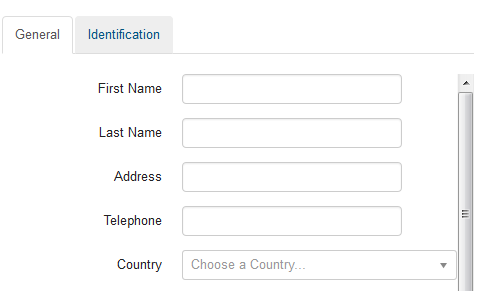
While building my new admin/CMS with Laravel 4 and Gebo Admin (really cool twitter bootstrap responsive admin template) I encountered weird problem while using bootstrap tabs – after I added “enhanced select” (Country dropdown) suddenly a horizontal scroll bar appeared!

I am not sure if this is 100% best solution (I am not that keen on digging into all this .js stuff) but the easiest way to fix this is to open Bootstrap.min.css, search for .tab-content and then replace
overflow: auto;
with
overflow: hidden;
Reload your page and the horizontal scrollbar is gone.